Connecting to site files via VSCode
To connect via SSH and FTP/SFTP, Visual Studio Code uses an extensions that provides convenient access to remote files.
SSH
Install the extension
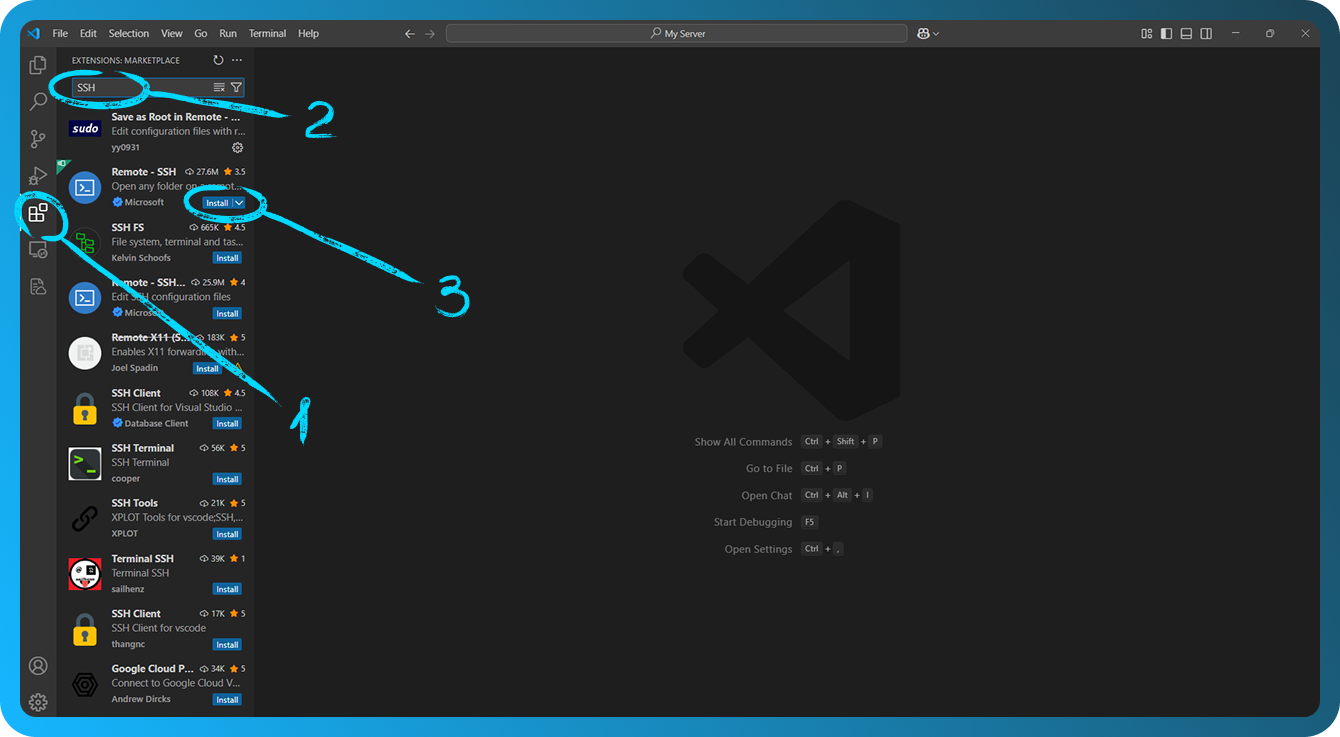
Open Visual Studio Code. Click on the "Extensions" icon in the sidebar (square icon), in the Extensions view, search for SSH.
Click "Install" on the extension named "Remote - SSH" by Microsoft.

Set Up SSH Keys
To connect via SSH without a password, please set up your SSH key in FASTPANEL using this article.
You can find out the site user in the site card, field "Site user". To change the site user password, go to "Management" → "Users" section in FASTPANEL®.
Configure SSH in VSCode
Press F1 on Windows/Linux or Cmd+Shift+P on Mac to open the Command Palette, type and select Remote-SSH: Add New SSH Host, and then enter the SSH connection string in the format:
ssh site_user@11.22.33.44

Replace site_user and 11.22.33.44 with the appropriate values.
Instead of site_user you need to specify the site user, and instead of 11.22.33.44 the IP address of your server. Аfter entering the command сhoose the config file to save the SSH configuration (usually ~/.ssh/config).
Connect to the Remote Server
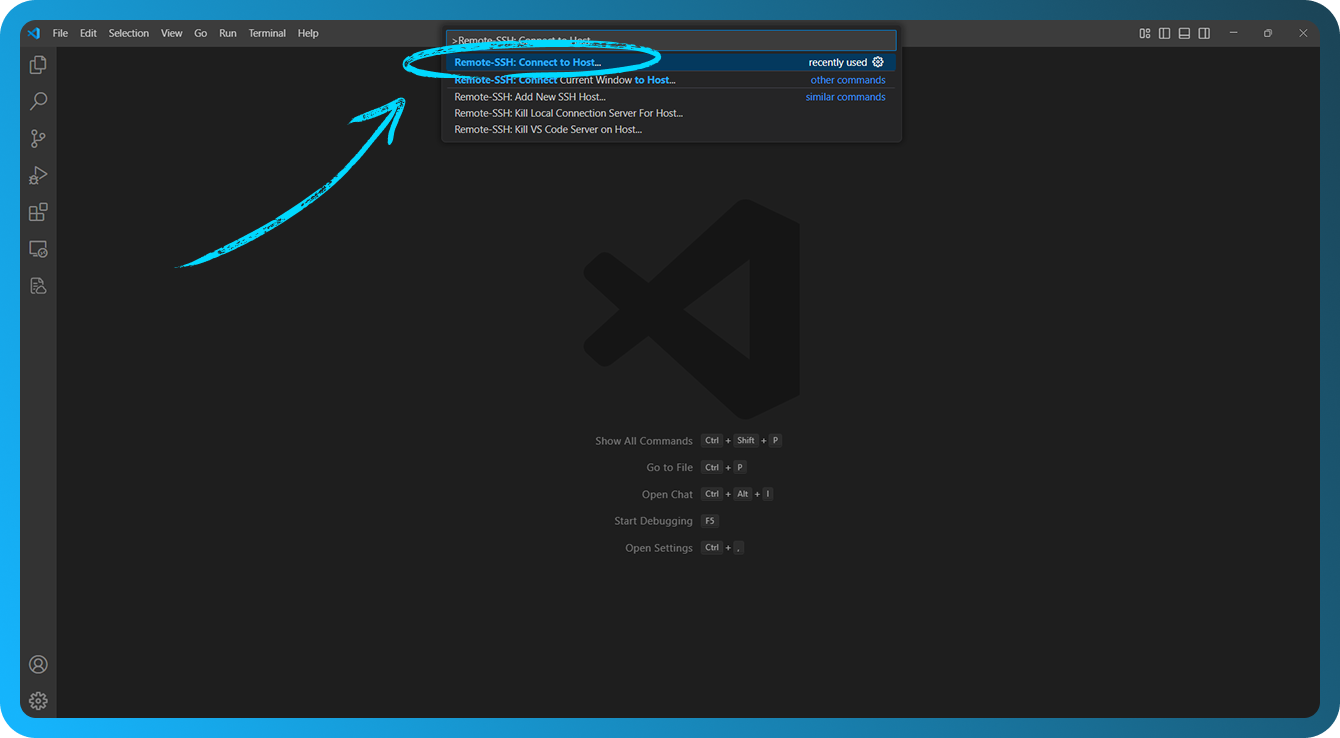
Press F1 on Windows/Linux or Cmd+Shift+P on Mac to open the Command Palette, type and select Remote-SSH: Connect to Host, choose the previously added host, accept the server’s fingerprint and enter the passphrase for your SSH key if it’s the first time connecting, and, if prompted, enter your password.
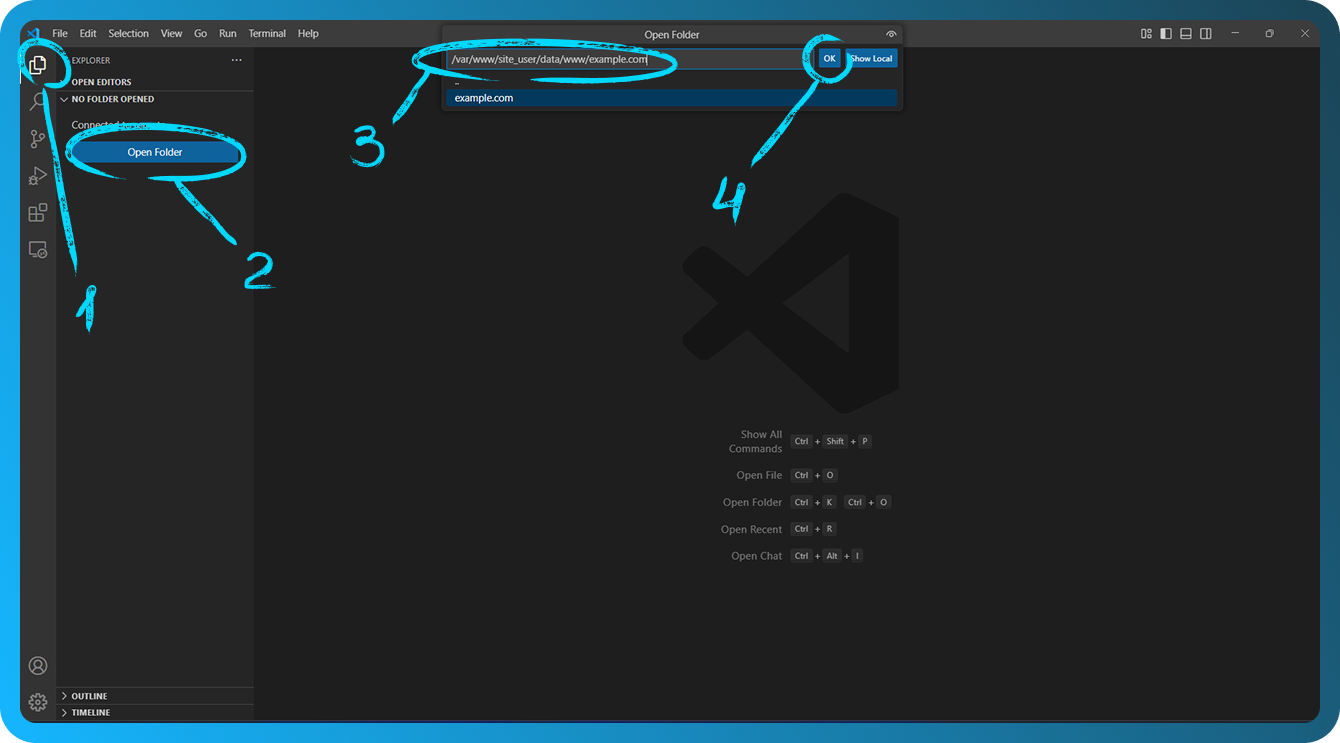
After you are connected, go to "Explorer" → "Open Folder" to open a folder on the host.
For example, /var/www/site_user/data/www/example.com.

Open Files and Start Coding
Once connected, VSCode will reload, and you'll be able to browse files on the remote server directly in VSCode. You can open, edit, and save files just like you would on your local machine.
For more information, please see the extension documentation.
FTP/SFTP
Install the Extension
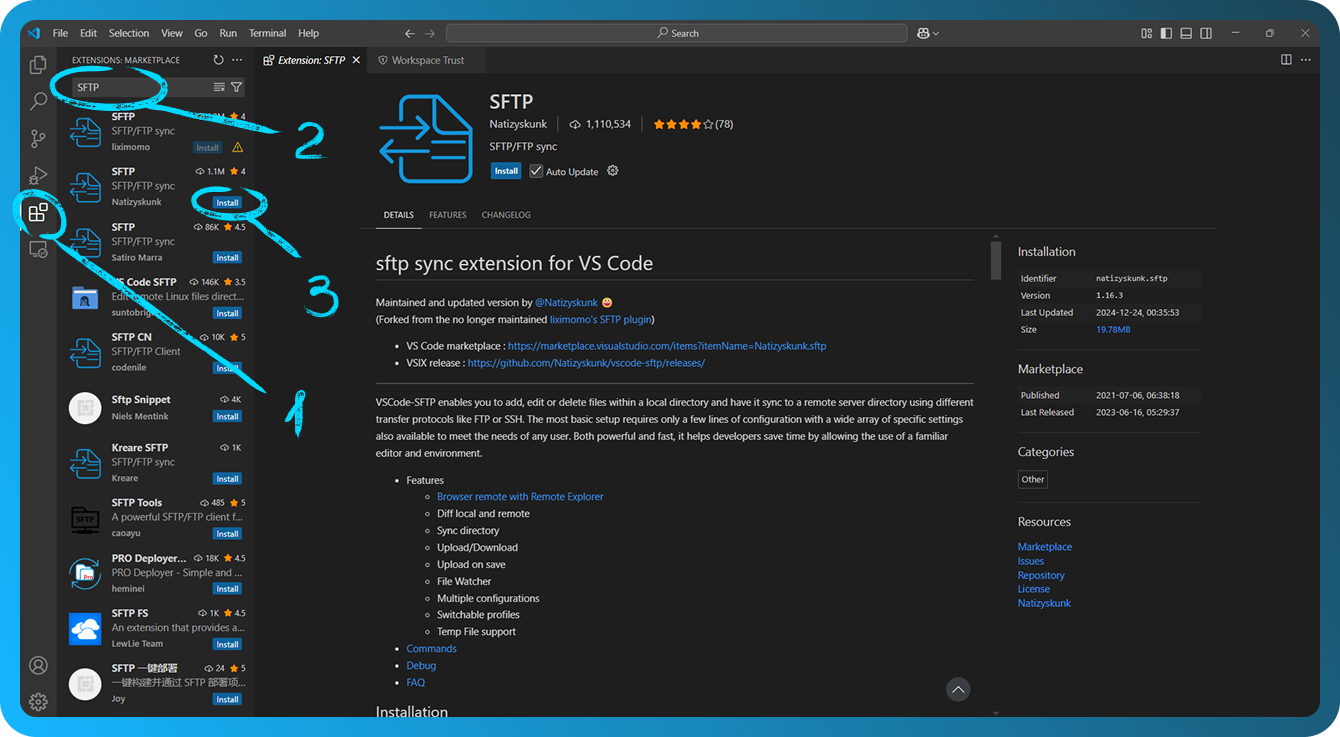
Open Visual Studio Code. Click on the "Extensions" icon in the sidebar (square icon). Type SFTP in the search bar. Click "Install" to install the selected extension.

Configure the Connection
Open the Command Palette by pressing F1 on Windows/Linux or Cmd+Shift+P on Mac, type SFTP: Config, and then edit the configuration parameters with your remote server information in the sftp.json file under the .vscode directory. For example:
{
"name": "My Server",
"host": "11.22.33.44",
"protocol": "ftp",
"password": "password",
"port": 21,
"username": "ftp_user",
"remotePath": "/",
"uploadOnSave": false,
"useTempFile": false,
"openSsh": false
}
You can learn about creating FTP accounts in FASTPANEL® in this article and about SFTP accounts in this one.
"host": IP address of your server."protocol": Specifyftporsftp."port": 21 for FTP or 2222 for SFTP."username"and"password": Login and password for FTP/SFTP account."remotePath": Specify the directory on the server you want to work with."uploadOnSave": Option for automatic upload when saving the file.
The password parameter in sftp.json is optional; if left out, you will be prompted for a password on sync. Save and close the sftp.json file.
Working with Files
Open the command palette, press F1 on Windows/Linux or Cmd+Shift+P on Mac. Then, type SFTP to see a number of available commands, which you can also access from the project’s file explorer context menus.
To sync with a remote folder, use the SFTP: Download Project command, which will download the directory specified in the remotePath setting in sftp.json to your local open directory.
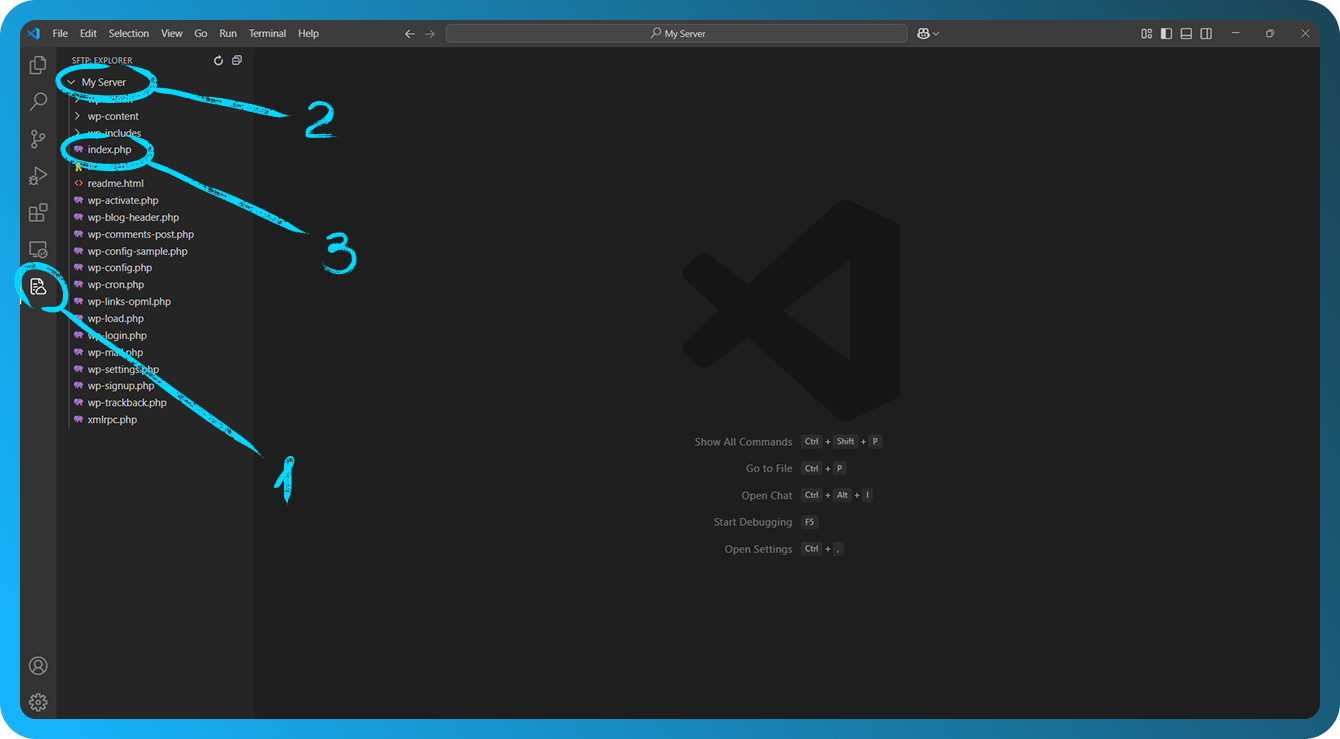
Remote Explorer
Remote Explorer lets you browse remote files. You can open Remote Explorer by run Command View: Show SFTP. After Click the SFTP view in the Activity Bar.
You can only view a file’s content with Remote Explorer. Use SFTP: Edit in Local to edit it locally.